Thanks to our GSoC Students
![]() As we return to school and look around Pencil Code
in preparation for our classes this fall,
we can see quite a few improvements that were created by
our Google Summer of Code students. Let's take a look.
As we return to school and look around Pencil Code
in preparation for our classes this fall,
we can see quite a few improvements that were created by
our Google Summer of Code students. Let's take a look.
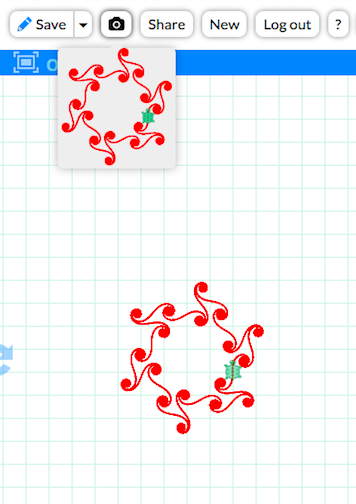
The first thing you see when you log in: icons everywhere! But better yet, if you have saved the program recently, the icon will be a screenshot of the program's output. The change will help students and teachers quickly identify saved projects, and it should help people also find interesting projects they want to share. If you do ever want to switch back to a dense text-only listing view, you can just click the grid layout icon in the corner of the blue title bar.
 The icon implementation was done by Xinan Liu, a student
at Singapore National University. He rewrote several bits of
the Pencil Code server to supprort the icons, and then on the client
side, he integrated the very cool
html2canvas library to create
the screenshots. If you click the "camera" icon, you can control
the screenshot that is used for the icon.
The icon implementation was done by Xinan Liu, a student
at Singapore National University. He rewrote several bits of
the Pencil Code server to supprort the icons, and then on the client
side, he integrated the very cool
html2canvas library to create
the screenshots. If you click the "camera" icon, you can control
the screenshot that is used for the icon.
This summer, Xinan contributed quite a bit beyond this project. He also refactored our node.js-based build to switch from require.js to browserify, and he has been contributing to other sharing and scaling features on Pencil Code, helping other non-GSoC contributors get up to speed and reviewing their pull requests. We're looking forward to Xinan's continuing involvement and contributions to our little open-source community.
 The next amazing contribution, by IIIT Hyderabad student Saksham Aggarwal,
is something you
will definitely want to use in your classrooms - but you might not
notice it at first! To try it out, create a new project named .html
at the end - like
The next amazing contribution, by IIIT Hyderabad student Saksham Aggarwal,
is something you
will definitely want to use in your classrooms - but you might not
notice it at first! To try it out, create a new project named .html
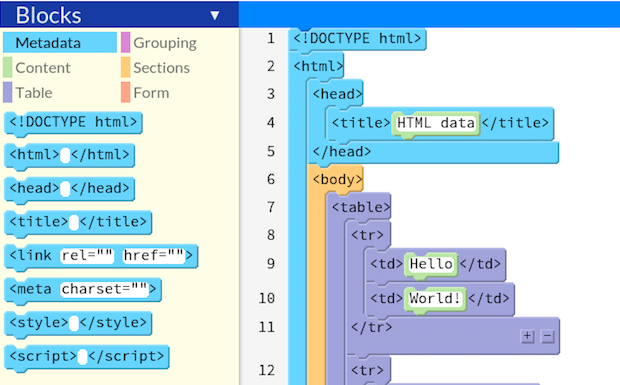
at the end - like myfile.html. Saskham has implemented an HTML
block mode for the
Droplet block editor,
which means that you can
instroduce beginners to HTML syntax using a drag-and-drop interface.
And as usual with Droplet, you can toggle between blocks and text
at any time. Saksham is also working on a similar Droplet-based
editor for CSS syntax.
 You might ask, why not teach a WYSIWYG interface for HTML authoring?
For a begnning programming class, the reason to teach HTML is not to
teach web design, but to teach the idea of code. By teaching HTML
before teaching a traditional language, students can get the idea
of code, program files, syntax, naming, nested structure, and
parameterization. And they can learn all these important concepts
before wrestling with sequencing, state, and control flow. Saksham's
visual HTML syntax editor is a very accessible way to see and work
with HTML syntax without having to type every bracket. And yet,
magically, it does not hide the syntax - by toggling into text,
you can work directly with traditional code. It is fully authentic,
but highly accessible.
You might ask, why not teach a WYSIWYG interface for HTML authoring?
For a begnning programming class, the reason to teach HTML is not to
teach web design, but to teach the idea of code. By teaching HTML
before teaching a traditional language, students can get the idea
of code, program files, syntax, naming, nested structure, and
parameterization. And they can learn all these important concepts
before wrestling with sequencing, state, and control flow. Saksham's
visual HTML syntax editor is a very accessible way to see and work
with HTML syntax without having to type every bracket. And yet,
magically, it does not hide the syntax - by toggling into text,
you can work directly with traditional code. It is fully authentic,
but highly accessible.

Saksham's implementation reflects a few subtle but deep insights: he
uses a lenient HTML5-compliant parse5
parser, which means that you can
load up an arbitrary piece of unpretty HTML with mismatched tags or
other problems ("view source" on any web page), and his editor will
happily display the block structure of the code.
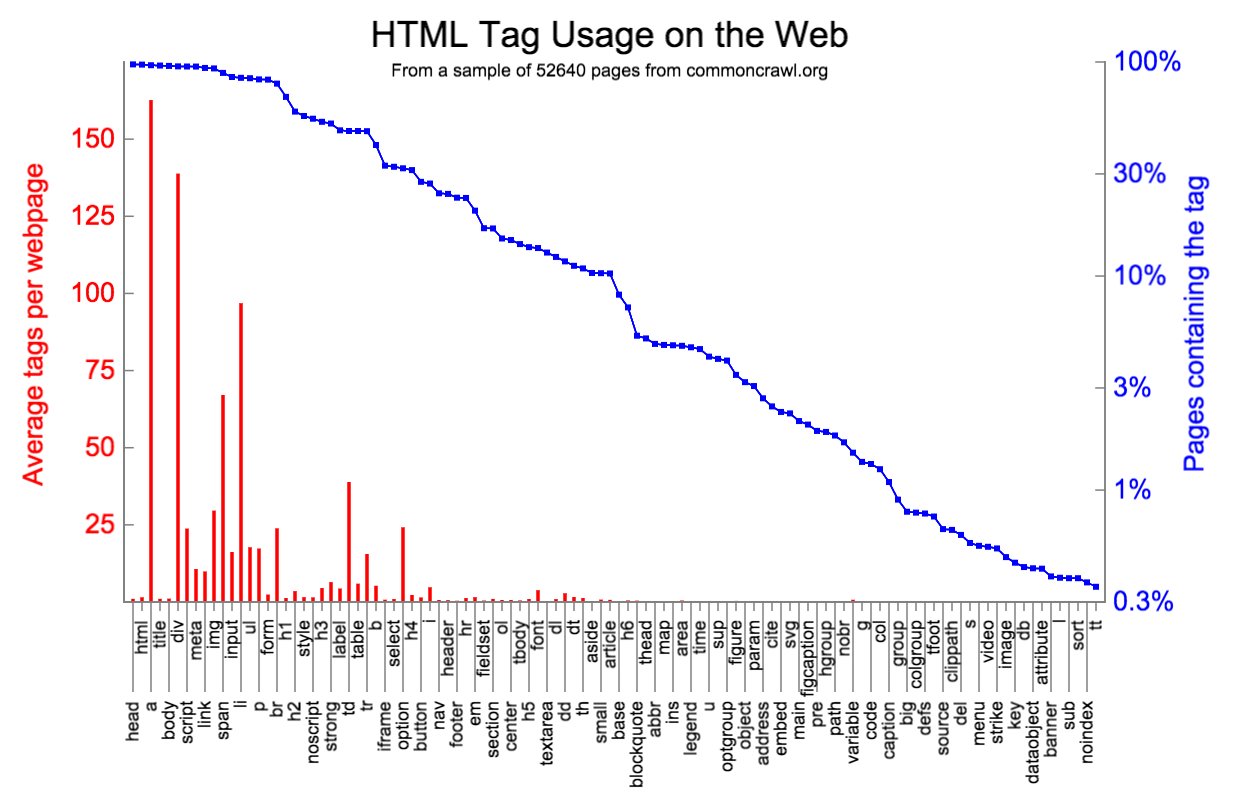
And his palette choices reflect an analysis he did by
analyzing a crawl of of real-world use of HTML tags on the web:
obscure rarely-used tags like <tbody> don't take up room in
the palette - space is given to tags that are really used in practice.
Read a
paper about Saksham's work here.
 The final project was a collaboration between GSoC student
Jeremy Ruten from the University of Saskatchewan, and summer
students Amanda Boss from Harvard and Cali Stenson from Wellesley.
They created an incredibly ambitious project to implement a "rewindable"
debugger in Pencil Code. Although it is not quite ready for production yet,
we are already using pieces of it in Pencil Code. You will see the
debugger in coming months!
The final project was a collaboration between GSoC student
Jeremy Ruten from the University of Saskatchewan, and summer
students Amanda Boss from Harvard and Cali Stenson from Wellesley.
They created an incredibly ambitious project to implement a "rewindable"
debugger in Pencil Code. Although it is not quite ready for production yet,
we are already using pieces of it in Pencil Code. You will see the
debugger in coming months!
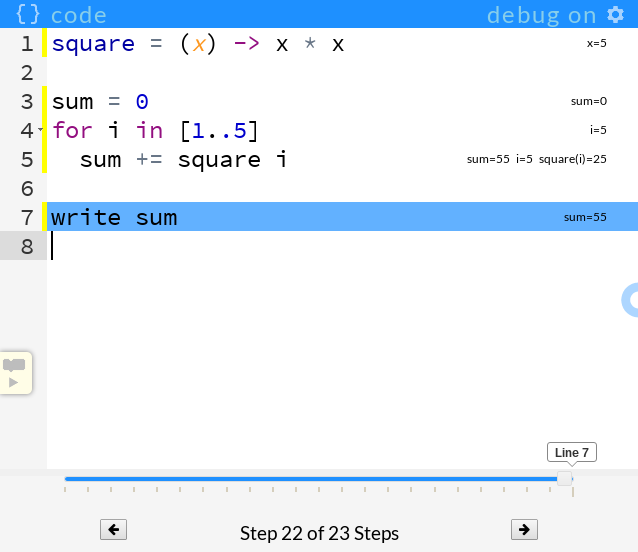
On the right is a bit of a preview of some of the new debugging features to come. From the screenshot, you can see three features of the new debugger: it shows which line is running; it automatically shows variable state next to relevant lines fo code; and it allows you to "step forward" or "rewind" your code. From the screenshot, you cannot yet see some of the other tricks the debugger can play: it draws arrows to show control flow loops and recursive function calls; it it allows you to drag the slider back and forth as the program runs; it draws turtles in the output window to show the state of the output; and, marvelously, it works on any Coffeescript or Javascript program, including programs that directly use the DOM or other APIs.
A lot of the magic in the debugger is due to Jeremy's tracing transpiler, which he has put into github under the pencil-tracer project. Jeremy's transpiler processes code in those two languages and outputs transformed code that includes tracing instrumentation calls at every line. For examples of how it transforms code, you can check out Jeremy and Amanda and Cali's writeup of their debugging work.
Did I mention that the three of them are students? And they built this rewindable debugger over one summer?
As you can see - our students contributed incredible projects this summer. They all made improvements that will make a real difference as we use Pencil Code to bring computer science to the next generation of students.
We'd like you to participate
If you are interested in bringing some of this cool work into your classroom, join our discussion group by signing up at teach.pencilcode.net: we have teachers from elementary school to college, from Texas to Singapore. And if you'd like to make an open-source contribution, check out ideas.pencilcode.net for project ideas, and join the teaching discussion group: that is also the area where our open source contributors hang out.
We are grateful to Google for supporting the summer open-source program: Google's support is valuable not just for the money for the students, but because Google is really effective at bringing amazing students together with open-source projects.
We hope the summer was as interesting for our students as it was productive for our project. We look forward to our students' continued involvement in the Pencil Code community. Thank you!
David Bau